My Dream ○ Hai sobat My Dream apa kabar?.semoga semuanya tetap sehat ya agar bisa selalu mengunjungi artikel-artikel terbaru dari My Dream.Oke sobat untuk artikel saya kali ini,saya akan sedikit membahas tentang Cara Membuat Related Post Dengan Thumbnail Di Blog.Nah artikel saya yang satu ini juga merupakan sebuah request dari sobat saya yang bertanya pada saya " Gan Bagaimana Sih Cara Membuat Related Post Yang Ada Gambarnya Aja".Nah dari sana saya sempat berjanji pada dia untuk membuat postingan ini.Tapi bukan berarti postingan ini hanya untuk orang itu aja ya hehehe bukan.Postingan ini juga dikhususkan untuk para Blogger yang mungkin ingin menambahkan Related post ini ke dalam Postingannya.
Nah sobat tau tidak fungsi dari Related Post?.Fungsi related post yaitu untuk menampilkan beberapa postingan kita yang terkait dengan postingan yang sedang dibaca oleh visitor.Tapi postingan yang ditampilkan pun harus sesuai dengan label postingannya.Jadi jika sobat belum tahu fungsinya maka jangan asal pasang ya sobat,ntar bukannya malah jadi tambah keren Blognya malah tambah hancur. :V.Oke sobat dari pada sobat makin penasaran kita langsung saja pada topik kita.Silahkan sobat ikuti tutorial berikut ini.


Nah sobat tau tidak fungsi dari Related Post?.Fungsi related post yaitu untuk menampilkan beberapa postingan kita yang terkait dengan postingan yang sedang dibaca oleh visitor.Tapi postingan yang ditampilkan pun harus sesuai dengan label postingannya.Jadi jika sobat belum tahu fungsinya maka jangan asal pasang ya sobat,ntar bukannya malah jadi tambah keren Blognya malah tambah hancur. :V.Oke sobat dari pada sobat makin penasaran kita langsung saja pada topik kita.Silahkan sobat ikuti tutorial berikut ini.
- Pertama masuk dulu ke Blog sobat.
- Setelah sobat masuk ke Blognya maka silahkan klik Template > Edit HTML.Dan carilah kode </head> agar lebih mudah gunakanlah CTRL+F di kotak HTML tersebut.
- Sekarang Copylah kode dibawah ini dan taruh tepat diatas kode </head> tadi.
<!--Postingan Terkait Dengan Gambar Kode Mulai-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-left: 5px;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCe3Ooc3m31KyWVXSFJJewLdnvr1pMZ8XNSZiD1qM-yD5Z38wgbbn5_3-K40yKWlUhh6nLfMwGT8x4wrX4hZZdlpUhkylpKV3ilwVeRJ_LluYQ2C_LdH1OlJHPaM3HsIQH-WOvOC1QZV1h/s1600/images.jpg";
var maxresults
var splittercolor="#d4eaf2";
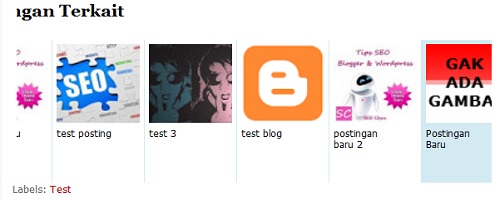
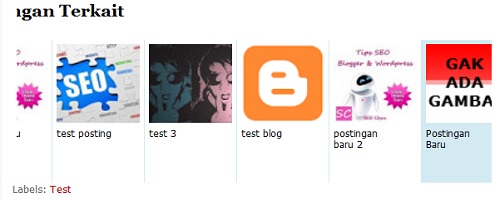
var relatedpoststitle="Postingan Terkait";
</script>
<script src='https://sites.google.com/site/seociyussite/file/post_terkait_dengan_gambar.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Postingan Terkait Dengan Gambar Kode Selesai-->- Lalu sobat harus mengedit sedikit.Atur kode berwarna Biru dengan warna background yang sobat inginkan.Kode berwarna Kuning silahkan sobat atur untuk menampilkan jumlah postingan yang sobat inginkan.Kode yang berwarna Hijau silahkan sobat atur dengan Judul yang sobat inginkan misalnya Related Post Atau Artikel Terkait.Untuk kode yang berwarna Pink silahkan atur untuk posisi judulnya misalnya ganti dengan Right atau Center.
- Kalau udah jangan di Save dulu sobat,langkah selanjutnya sobat harus cari kode ini <div class='post-footer-line post-footer-line-1'> atau jika tidak ketemu cari yang seperti ini <p class='post-footer-line post-footer-line-1'> , Nah jika sudah ketemu silahkan sobat copy kode dibawah ini dan pastekan tepat dibawah kode tersebut.Nah ada 2 pilihan nih sobat,silahkan sobat pilih Style mana yang ingin sobat pasangkan ke Blog sobat.

>>Kode Related Post Bergerak (Marque).<!--Postingan Terkait Dengan Gambar Kode Mulai-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
</b:if></b:if>
<!--Postingan Terkait Dengan Gambar Kode Selesai-->

<!--Postingan Terkait Dengan Gambar Kode Mulai-->max-results=11
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'/>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&"' type='text/javascript'/>
</b:if></b:loop>
<marquee align='center' behavior='alternate' direction='left' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='2' width='100%'>
<script type='text/javascript'>var currentposturl="<data:post.url/>";
removeRelatedDuplicates_thumbs();printRelatedLabels_thumbs();</script>
<script type='text/javascript'>tweetmeme_url = '<data:post.url/>';
</script></marquee>
</div><div style='clear:both'/>
</b:if>
<!--Postingan Terkait Dengan Gambar Kode Selesai-->
- Nah jika sobat sudah menaruh salah satu kode tersebut di bawah kode tadi silahkan klik Save tapi tunggu dulu,sobat juga harus mengeditnya dulu.Untuk angka berwarna Orange ini sama saja dengan angka yang berwarna kuning diatas silahkan sobat ganti angkanya dengan jumlah postingan yang ingin sobat tampilkan.
Tag :
Tutorial Blogspot


0 Komentar untuk "Cara Membuat Related Post Dengan Thumbnail Di Blog"